推薦指數: 80


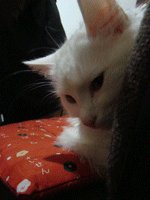
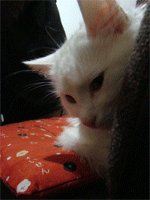
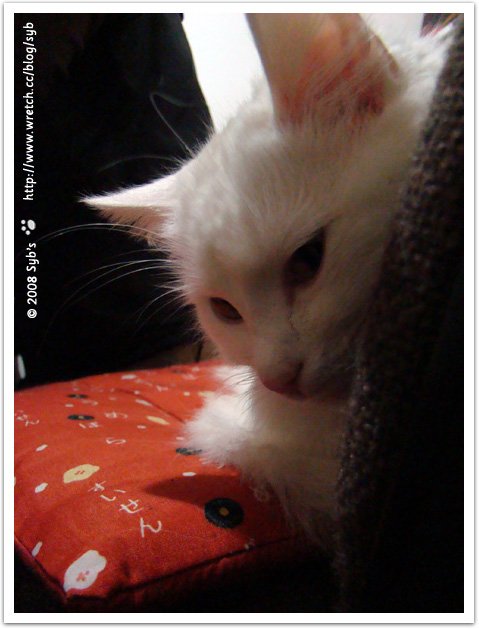
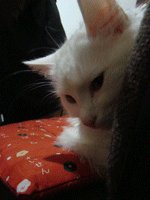
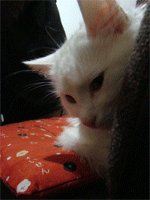
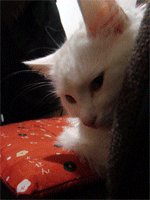
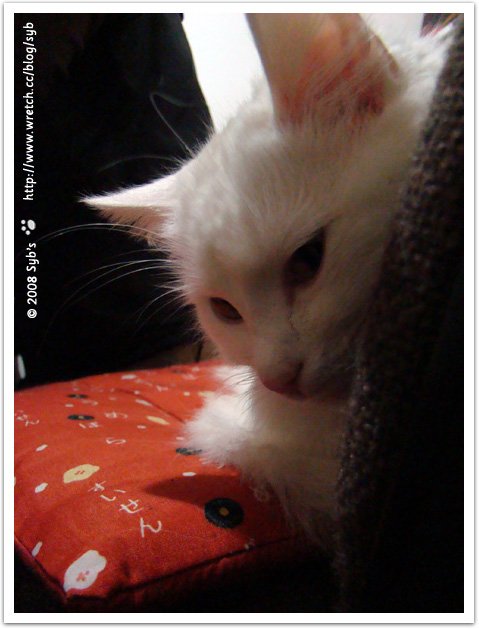
本篇範例使用的雪球照片,就是用了Auto Contrast 和 Auto Levels,得到結果就是增強對比和顏色變得更鮮明一些:






喜歡的話也可以加上個人logo 不難吧~ 有問題再提出來嚕~
不難吧~ 有問題再提出來嚕~

因為收到不少網友詢問這裡的照片邊框是怎麼加上去的,所以決定公開示範~ 我用的軟體是Photoshop,其實很簡單,只要照著底下步驟,就可以輕鬆達成^^
- 首先從Photoshop開啟要加邊框的檔案。
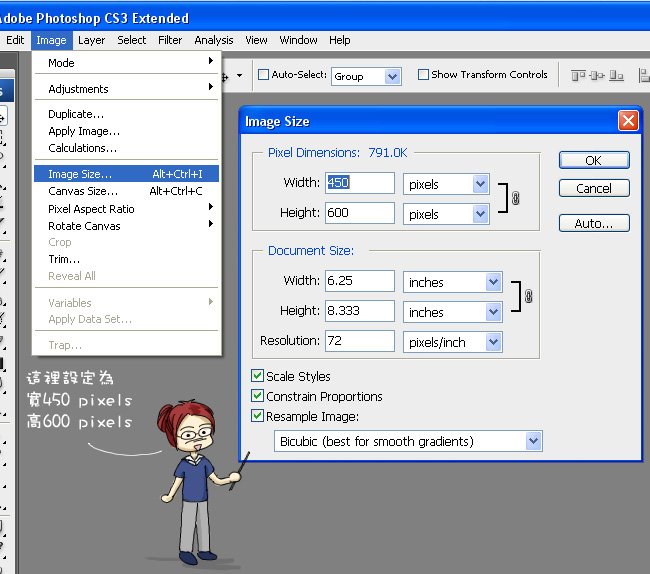
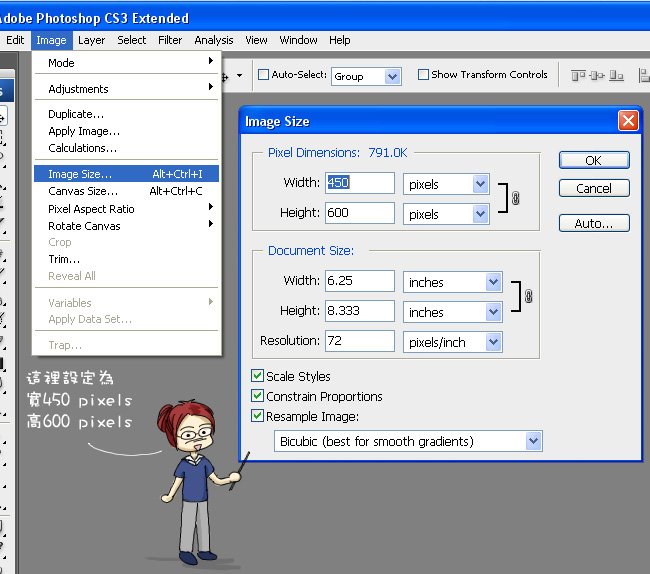
- 如果檔案太大,可先縮成適合網路瀏覽的大小,當然這個可以依照個人喜好需要來變更數值:

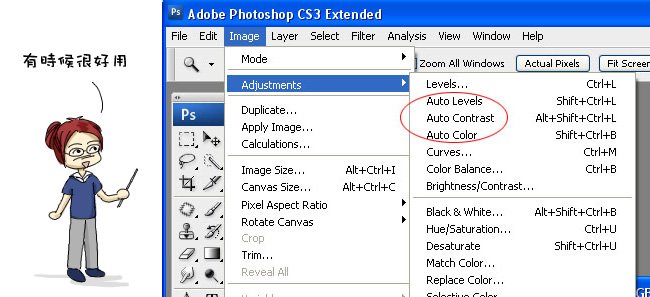
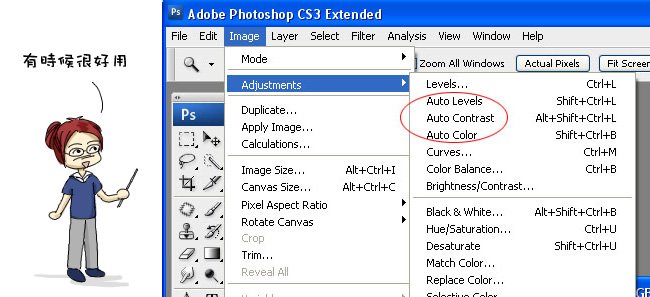
- 因為本篇重點不在修片,所以就不深入研究了,但若是想要稍微調整照片的明暗和色調,最快的就是用它內建的自動功能。<這個步驟可用可不用>。大部分時候Auto Contrast都滿好用的,讓明暗對比更好看,但是要注意Auto Levels和Auto Color,有時候用了卻得到反效果,所以就自行試試看,反正不喜歡就Undo或是按"Ctrl"+"z"

本篇範例使用的雪球照片,就是用了Auto Contrast 和 Auto Levels,得到結果就是增強對比和顏色變得更鮮明一些:

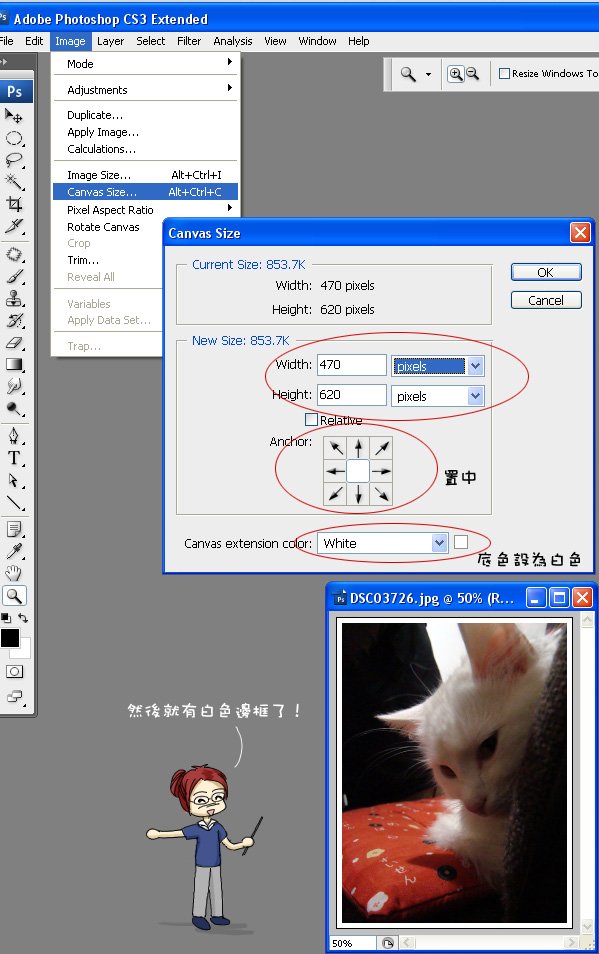
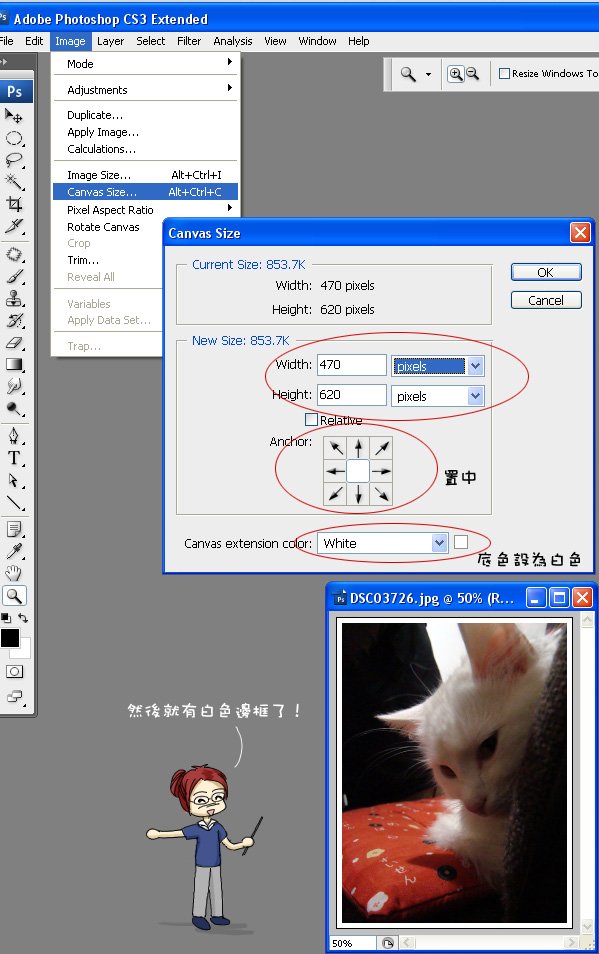
- 好...現在開始才真正導入正題....照底下步驟把畫框加寬。我習慣每邊各加10 pixels,所以450+10+10,寬就變成470,另外一邊比照辦理。如果喜歡更寬或更窄的邊框,也可以依喜好輸入不同數值。

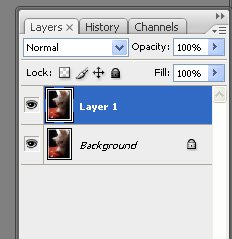
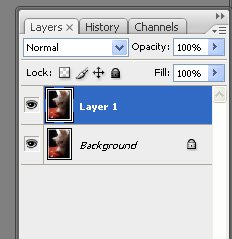
- 接著,按"Ctrl"+"J"複製原有圖層:

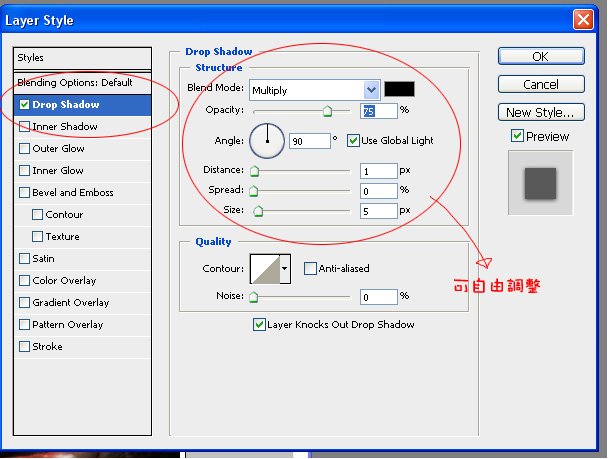
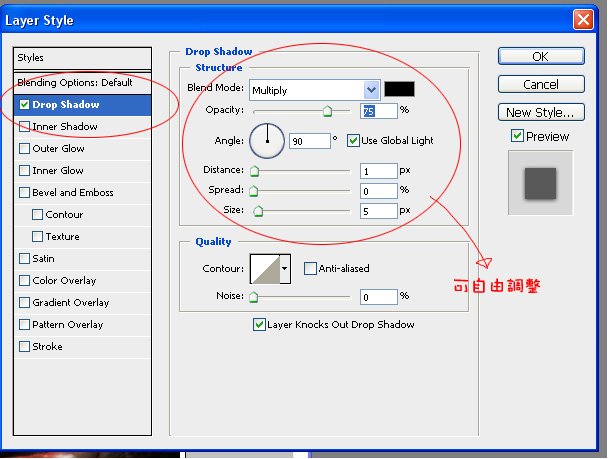
- 然後加陰影。在新複製出來的圖層上,雙擊滑鼠左鍵,就會帶出下面的對話框。在最左邊勾選"Drop Shadow",右邊大圈圈中的數值可以自由調整,看看哪個樣子自己最喜歡。之後按"OK",結束對話框。

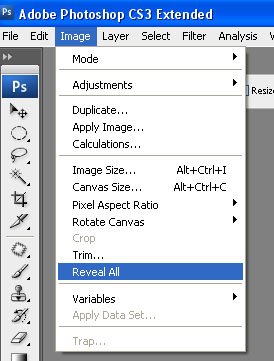
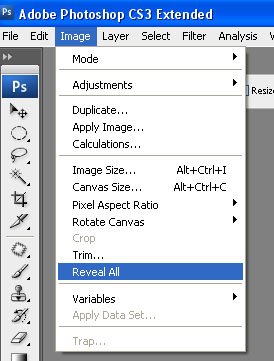
- 這時還沒看到陰影...別急,照底下選"Reveal All",就出現了~ 如果不滿意,可再重複上一步驟。

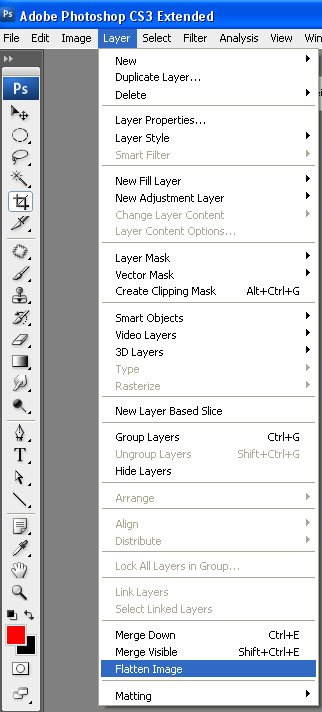
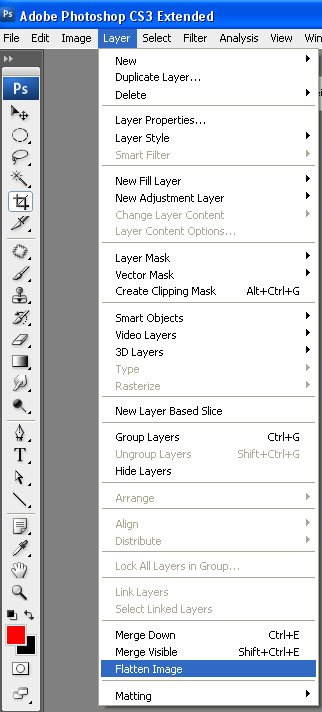
- 對邊框和陰影都滿意之後,選"Flatten Image"。就完成囉!

喜歡的話也可以加上個人logo

全站熱搜










 留言列表
留言列表
